කොහොමද React ප්රොජෙක්ට් එකක් create කරගන්නේ...
අපි මුලින්ම බලමු අපේ මැෂින් එකට React Js install කරගන්න කොට අපි කරන්න ඕන steps මොනවද කියලා.මුලින්ම අපිට මේ React Js use කරන්න අපිට අපේ මැෂින් එකේ node install කරලා තියෙන්න ඕනේ.
අපි බලමු කොහොමද node install කරගන්නේ කියලා.
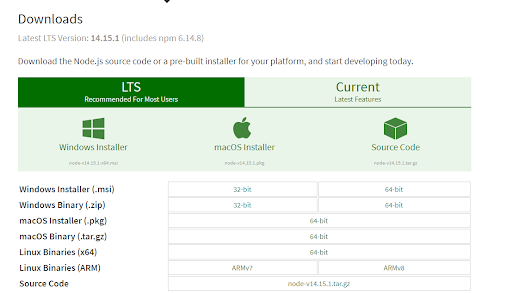
අපිට nodejs install කරගන්න පුලුවන් මෙන්න මේ site එක use කරල.
මේ සයිට් එකට ගියාම ඔයාලට මෙන්න මේ විදිහට බලාගන්න පුළුවන්.මේකෙන් ඔයාලා use කරන operating system එකට අදාල ෆයිල් එක ඩවුන්ලෝඩ් කරගෙන machine එකේ install කරගන්න පුලුවන්.
ඔයාලට ඔයාලගේ machine එකේ node දැනටම install වෙලා තියෙනවද මේ එහෙම නැත්තං දැන් ඉන්ස්ටෝල් කරහම installation එක success වුනාද කියලා බලාගන්න ඕනනං ඔයාලට පුලුවන් මෙන්න මේ command එක යූස් කරන්න
ඔයාලට තියෙන්නේ Command Prompt open කරලා node --version command එක ගහන්න. එතකොට එනවා දැනට install වෙලා තියෙන node version එක.
දැන් ඔයාලට බැලුවම පේනවා ඇති මගේ ඉන්ස්ටෝල් වෙලා තියෙන්නේ node V 12.14.0 කියන වර්ශන් එක..
දැන් අපි අපේ මැෂින් එකේ node install කරගත්තට react project එකත් develop කරනකොට අපි කෙලින්ම මේ node use කරන්නේ නැහැ. මෙතනදි මේ node පාවිච්චි වෙන්නේ react development වලට අදාළ dependencies එහෙමත් නැත්නම් packages කියන ඒවා ලබාගන්න.
දැන් අපිට පුළුවන් අපේ React ප්රොජෙක්ට් එක develop කරන වැඩේ පටන් ගන්න. එකට ඒකට මම නම් use කරන්නේ VS Code.එහෙම නැතුව ඔයාලට පුළුවන් visual studio, Atom මේ වගේ ඕනම IDE එකක් use කරන්න.
එහෙම නැතුව ඔයාලට පුළුවන් මේ ප්රොජෙක්ට් එක Create කරගන්න පාට් එක ඔයාලගේ දැනට මැෂින් එකේ තියෙන Command Prompt හෝ Power Shell එකෙන් වුනත් කරන්න.
මුලින්ම අපි කරන්න ඕන command prompt එක හරි Power Shellඑක හරි open කරගන්න ඕනේ.ඊට පස්සේ අපිට ඕනේ ෆෝල්ඩර් එකට, ඒ කියන්නේ අපි අපේ ප්රොජෙක්ට් එක කරන්න යන ෆෝල්ඩර් එකට අපි redirect කර ගන්න ඕනේ.
ඊට පස්සේ අපිට කරන්න තියෙන්නේ npx create-react-app <Project Name> Command එක යූස් කරන එක.මේකේ project name කියන එකට අපි හදන්න යන ප්රොජෙක්ට් එකේ නම දා ගත්තම හරි.
දැන් ඔයාලට බලාගන්න පුළුවන් එහෙම කරාට පස්සේ ප්රොජෙක්ට් එක අපි අර කියපු Folder එකේ create වෙනවා.
මෙතන මම පොඩි පැහැදිලි කිරීමක් කරන්න මොකක්ද මේ npx කියන්නේ කියලා.
npx කියන command එකෙන් වෙන්නේ අපේ මැෂින් එකේ install නොකරපු terminal command එකක් outside ඉඳගෙන යූස් කරන්න පුළුවන් කරලා දෙනවා.
දැන් ප්රොජෙක්ට් එක create වෙලා ඉවරයි.
හැබැයි දැන් ඔයාලා ඉන්නේ Project Folder එකෙන් එළියෙ එකෙන් අපි Project Folder එක create කරපු Folder එක ඇතුලෙ.දැන් අපිට තියෙන්නෙ දැන් හැදුන ප්රොජෙක්ට් එක ඇතුලට redirect කරගන්න. ඒකට අපිට පුළුවන් cd <Project name> use කරල ඒ Folder එකට යන්න.
දැන් ඒ folder එක ඇතුලේ ඉඳගෙන ඔයාලට පුළුවන් මේ ප්රොජෙක්ට් එක run කරගන්න. කොහොමද Project එක run කරගන්නේ.....
ඒකට අපිට යූස් කරන්න පුළුවන් npm start command එක.
අපි npm start command එක use කරහම මෙතන වෙනම development server එකක් build වෙලා අපේ project එක run වෙනවා.
React ප්රොජෙක්ට් එකක file structure එක කොහොමද කියල බලමු...
දැන් අපිට පුලුවන් Project එක මොකක් හරි IDE එකකින් ඕපන් කරගන්න.
ඊට පස්සේ ඔයාලට file structure එක මෙන්න මේ විදියට බලාගන්න පුලුවන්.
Node Modules Folder
Node modules Folder එක තමයි මේ React ප්රොජෙක්ට් එකක තියෙන ලොකුම Folder එක.මේකෙ තමයි React ප්රොජෙක්ට් එකක් වැඩ කරන්න ඕනේ dependencies ටික තියෙන්නේ.package.json File
මේ package.json file එකේ තමයි මේ ප්රොජෙක්ට් එක වැඩ කරන්න ඕනවෙන්නෙ මෙන්න මේ dependencies කියල ලියල තියෙන්නෙ. අපි මොකක් හරි dependency එකක ප්රොජෙක්ට් එකට ඉන්ස්ටෝල් කරොත් ඒක ලියවෙනවා මෙන්න මේ package.json එකේ.මේක තමයි React ප්රොජෙක්ට් එකක තියෙන අත්යවශ්යම file එක.
ඒ කියන්නේ අපි node modules folder එක ඩිලීට් කරත් මේ package.json කියන ෆයිල් එකේ ලියැවිලා තියෙනවා මොනවද ඕනේ dependencies කියලා.එතකොට node modules folder එක ඩිලීට් කරත් අපිට පුළුවන් npm install කියන command එක use කරල මේ package.json එක define කරලා තියෙන dependencies install කරගන්න.
Src Folder
මේකේ Src folder එක ඇතුලෙ තියෙන index.js කියන එක තමයි starting point එක.එකෙන් අපි දන්න විදිහට C /Java language වල Main method එක වගේ තමයි, මේ React වල මුලින්ම වැඩ කරන්න පටන් ගන්න තැන තමයි index.js කියන්නේ.
දැන් ඔයාලට පේනවා මෙතන මේ උඩින්ම Import කරලා තියෙනවා React ප්රොජෙක්ට් එකක් වැඩ කරන්න ඕන වෙන base packages ටික React,React-Dom.ඒ වගේම තව ඉම්පෝට් කරලා තියෙනවා index.css File එක. එ වගේම ඊට පස්සේ Import කරලා තියෙනවා App.js එක. App.js එක තියෙන්නේ එ folder එකේමයි. මේකෙදි JS File එකක් import කරනකොට එකේ file type එක JS කියලා දෙන්න ඕනේ නැහැ. ඔයාලට ඒක හරියටම බලාගන්න පුළුවං App කියන file එක උඩට මවුස් පොයින්ට් එක ගෙනිච්චම ඔයාලට පෙන්නනවා ඒක කොතනද තියෙන්නෙ කියලා.
දැන් අපි බලමු මොකද්ද මේ App.js කියන්නේ කියලා......
App.js කියන්නේ JavaScript function එකක්. ඔයාලට තියෙන පේන්න තියෙනවා මේකේ HTNL element ලියලා තියෙනවා. ඒත් මේවා ඇත්තටම HTML element ද... නෑ මේවට තමයි JSX කියන්නේ ...
මේ JSX කියන්නේ JavaScript extension එකක්.
මෙතන මම App.js එක පොඩ්ඩක් වෙනස් කරලා තියෙනවා.පේනවා ඇති දැන් HTML ටැග් එකක් ඇතුලෙ Hello World එක ලියලා තියෙනවා, ඒ වගේම React.createElement() එකේදි Hello තියෙනවා මේ දෙකෙන්ම වෙන්නේ සම්පූර්ණයෙන්ම සමාන දෙයක්.මෙකෙ තියෙන වෙනස තමයි දැන් මේ අයුරින් React.createElement() කියන එක යූස් කරන්න නං import කරගෙන තියෙන්න ඕන React කියන Dependency එක.
Rule :මම මෙතනදි ම කියන්නම් React වල තියෙන ප්රධානම rule එකක්. මේක තමයි කොහෙදිහරි තැනෙකදී එක element එකකට වඩා වැඩිපුර Use වෙනවා නම් , එතන අනිවාර්යෙන්ම parent tag එකක් තියෙන්න ඕනේ. ඒ කියන්නේ අපි මෙතැන H1 tag දෙකක් use කරා කියලා නිකමට හිතන්න. එහෙම නම් ඒ H1 ටැග් දෙකම තියෙන්න ඕනේ මොකක් හරි තනි ටැග් එකක් ඇතුලේ.
අපි ආයෙත් එමු index.js file එකට.මේකෙ අපි <app/> කියල තියෙන file එක ගැන බැලුවා.ඊට පස්සේ ඒකට යටින් තියෙනවා document.getElementById("root") කියලා එකක්.
දැන් කොහෙද මේ root කියන element එක තියෙන්නෙ.... මේ රූට් කියන element එක තියෙන්නෙ public folder එකේ index.html ෆයිල් එකේ.
ඒ කියන්නේ render කරන ඔක්කොම file render වෙන්නේ මේ තියෙන index.html ෆයිල් එකේ තියෙන Id එක root වෙච්ච div එකක.
මොකක්ද මේ React Component එකක් කියන්නේ....
React Component එකක් කියන්නේ JSX element ගොඩක එකතුවක්.









Comments
Post a Comment